Bootstrap教程|Bootstrap3.0表格[5]

上一节我们谈到“【Bootstrap第四节】框架排版”,今天主要是介绍下表格排版。
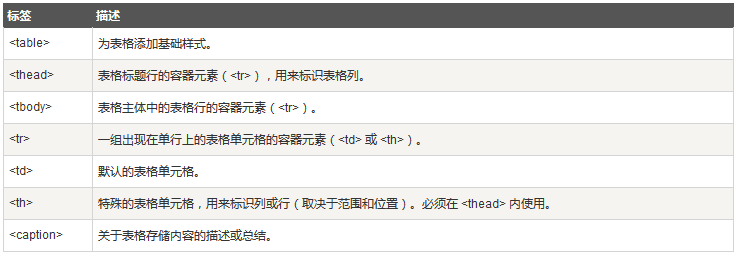
Bootstrap提供了一个清晰的创建表格的布局。下表列出了Bootstrap支持的一些表格元素:

基本案例
为任意<table>标签添加.table可以为其赋予基本的样式—少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将其样式独立出来。

看个例子:
<div class="container"> <table class="table"> <caption>Table基本案例</caption> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> </tbody> </table> </div>
效果如下:

间隔背景表格
利用.table-striped可以给<tbody>之内的每一样增加斑马条纹样式。
在上面示例的table元素上再添加一个 样式类
<table class="table table-striped">
看现在的效果,还是有点变化的。

带边框的表格
利用.table-bordered为表格和其中的每个单元格增加边框。还是将第一个示例中的table元素上再添加一个样式类
<table class="table table-bordered">

鼠标悬停
利用.table-hover可以让<tbody>中的每一行响应鼠标悬停状态。
<table class="table table-hover">
将鼠标移到那一行那一行就会有效果的

表格间距调整
利用.table-condensed可以让表格更加紧凑,单元格中的内部(padding)均会减半。
<table class="table table-condensed">
这个效果没那么明显,主要就是单元格中内容padding减半了。
单元格颜色
通过这些状态class可以为行货单元格设置颜色。

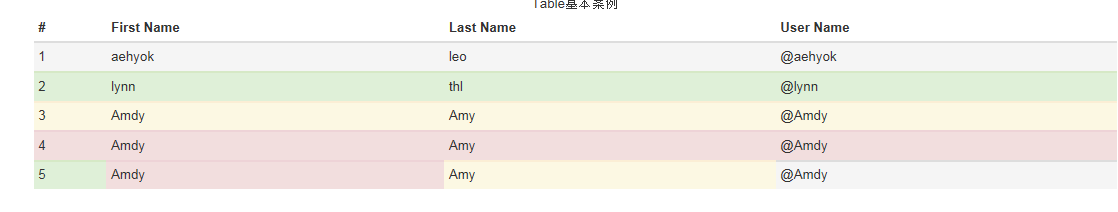
我们可以看一个案例,代码如下:
<table class="table table-condensed"> <caption>Table</caption> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>User Name</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>aehyok</td> <td>leo</td> <td>@aehyok</td> </tr> <tr class="success"> <td>2</td> <td>lynn</td> <td>thl</td> <td>@lynn</td> </tr> <tr class="warning"> <td>3</td> <td>Amdy</td> <td>Amy</td> <td>@Amdy</td> </tr> <tr class="danger"> <td>4</td> <td>Amdy</td> <td>Amy</td> <td>@Amdy</td> </tr> <tr > <td class="success">5</td> <td class="danger">Amdy</td> <td class="warning">Amy</td> <td class="active">@Amdy</td> </tr> </tbody> </table>
效果如下:

自适应表格
将任何.table包裹在.table-responsive中即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于768px宽度时,水平滚动条消失,看下代码:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 响应式表格</title> <link href="../bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> <tr> <td>产品2</td> <td>10/11/2013</td> <td>发货中</td> </tr> <tr> <td>产品3</td> <td>20/10/2013</td> <td>待确认</td> </tr> <tr> <td>产品4</td> <td>20/10/2013</td> <td>已退货</td> </tr> </tbody> </table> </div> </body> </html>
看下效果:

关于Bootstrap表格就说到这里了,下一篇就要提到“【Bootstrap第六节】表单”。
